VSCodeのプラグインを作りたい
とりあえず以下の公式ドキュメントを読んで進める。(英語でも最近なるべく公式ドキュメントを読むようにしようとしている)
https://code.visualstudio.com/api/get-started/your-first-extension
1. プロジェクト作成まで
- Node.jsをインストール
- 普通にインストールすればnpmが使えるようになるはずなのでVSCodeのターミナルで
npmと打ったら反応してくれることを確認 - 後は
npm install -g yo generator-codeを実行してよくわからないyoっていう機能とgenerator-codeというプラグインをコンパイルするソフトをインストール - ターミナルで
yo codeを実行 - そうすると色々プラグイン名だとかプラグインの詳細とか色々対話形式で質問されるので答える(identifierにはアルファベットの大文字は使えない?)
2. 実行まで
- なんとプロジェクトのフォルダに移動して、F5だけでビルド始まる(超簡単)
- 初期状態では
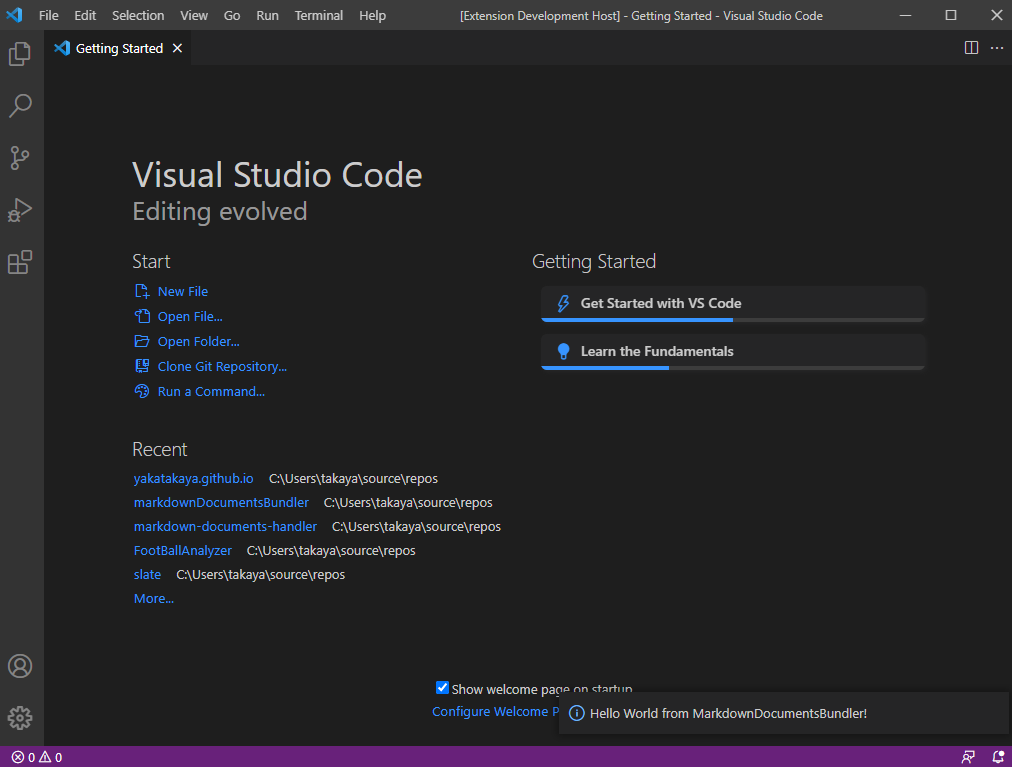
Hello Worldのコマンドが追加されているからそれをコマンドパレットで実行して画面右下にメッセージが表示されたら成功

3. API調べる
以下にAPI一覧がある。やりたいことに対して必要そうなAPIを調査していく
https://code.visualstudio.com/api/references/vscode-api
